How to Use Eloqua Form as a Lead Gate
This guide provides examples on how to create an Eloqua form and Landing Page in Eloqua and details how to generate or retrieve API keys. These keys are used to communicate from Consensus to Eloqua.
How to Use an Eloqua Form as a Lead Gate
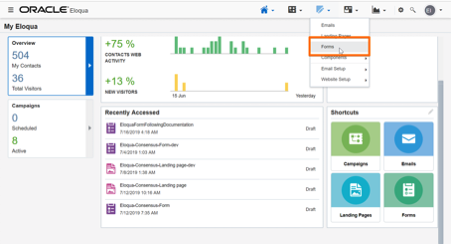
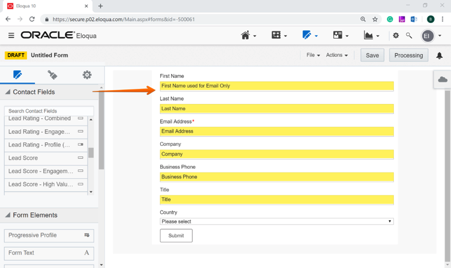
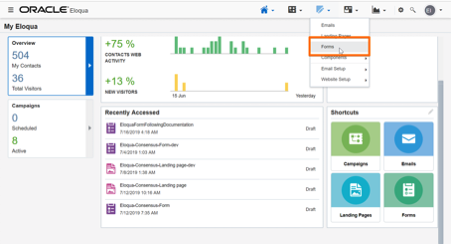
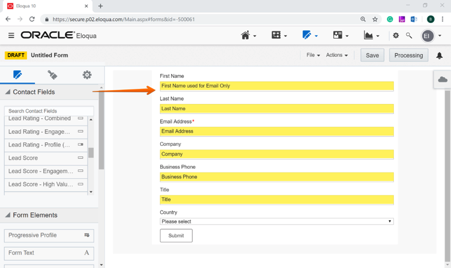
- To create a form, go to asset then Forms.

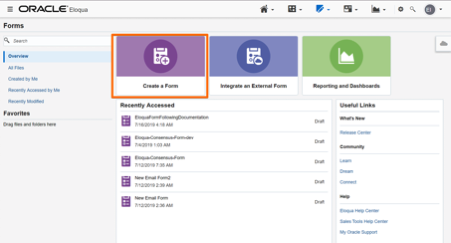
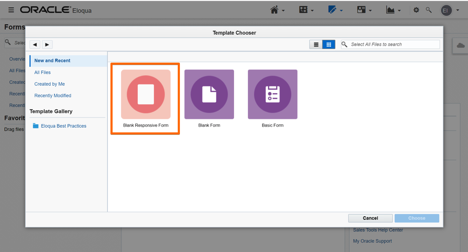
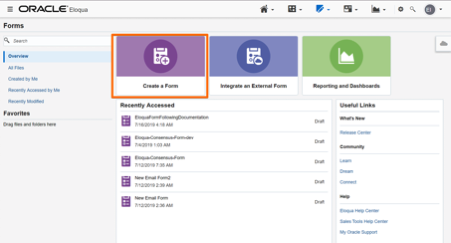
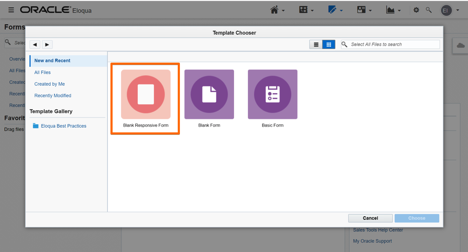
- Click Create a Form then Blank Responsive Form.


- Drag the fields Email Address, First Name, Last Name, Title, Business Phone, Company and Country from the Contact Fields on the left-hand side of the form.

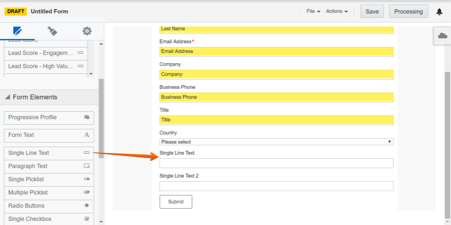
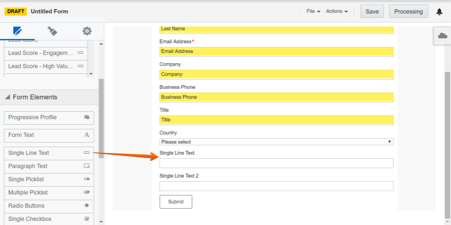
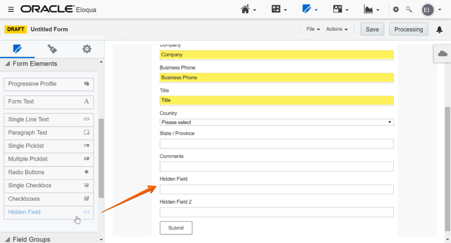
- Drag two Single Line Text fields from the Form elements section.

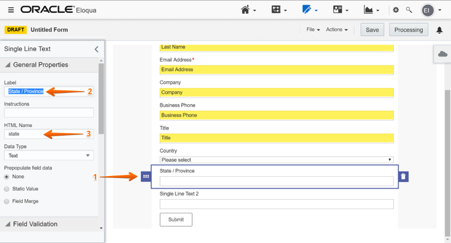
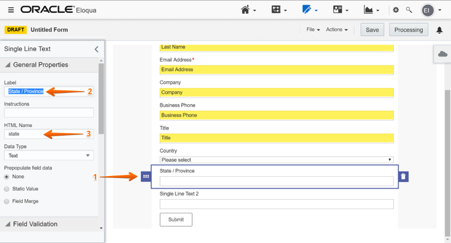
- Click on the first Single Line Text field.
- On the left-hand side, set the Label to State / Province
- Set the HTML-Name to state

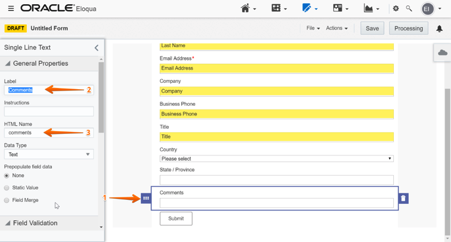
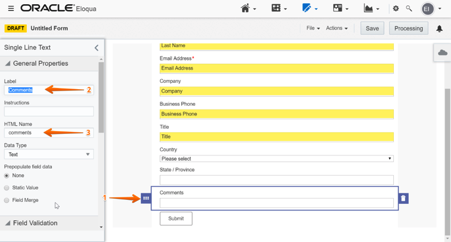
- Click on the second Single Line Text field.
- Set the Label to Comments
- Set the HTML-Name to comments

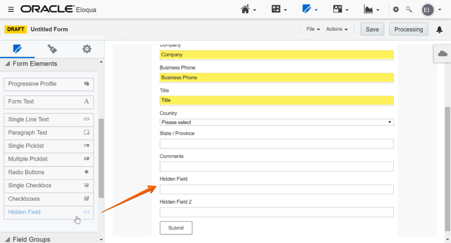
- Click on the body of the form, and drag two Hidden Fields from From Elements.

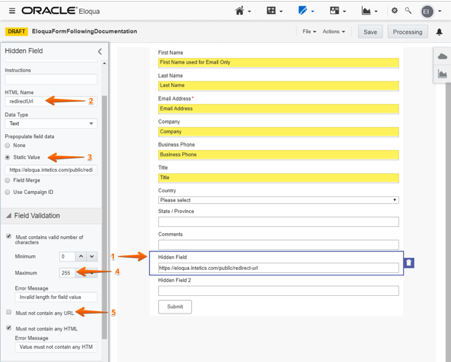
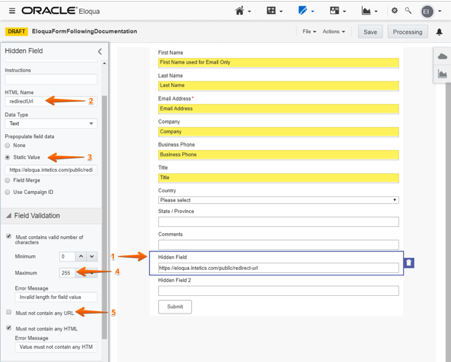
- Click on the first Hidden Field:
- Set the HTML-Name to redirectUrl
- Select a static value from the list and past it into the URL field:
- https://eloqua-test.goconsensus.com/public/redirect-url
- Change the maximum number of characters to 255.
- Uncheck "Must not contain any URL"

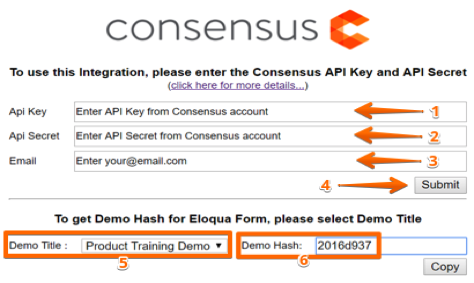
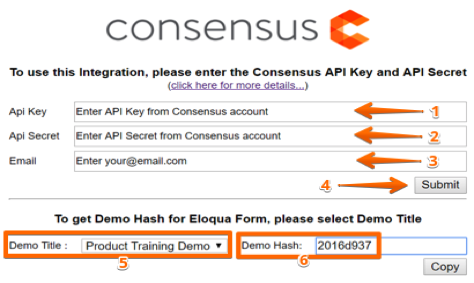
- This next step uses the Consensus Integration Service. First, in Eloqua, click the wheel icon (Settings) in the upper right-hand corner, then Apps under Platform Extensions, then Consensus Integration Service. Second, click the configure icon. Eloqua requires additional authentication for this next part and will request for your Eloqua username and password. After authentication, follow the instructions in the picture below to get the Demo Hash for the demoId field.

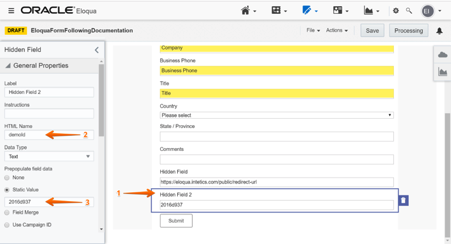
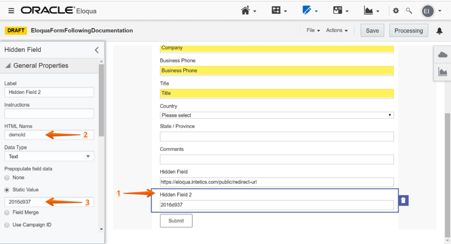
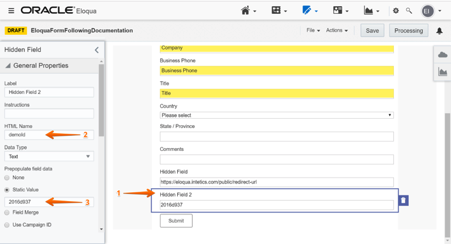
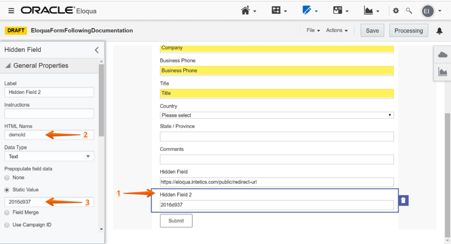
- After copying the Demo Hash from the Consensus Integration Service, click the second Hidden Field.
- Set the HTML-Name to demoId
- Select a static value from the list and paste the Demo Hash from Consensus into the field.

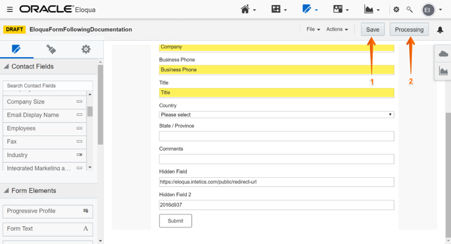
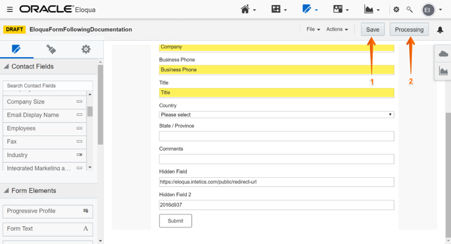
- Save your form (1) and click Processing (2).


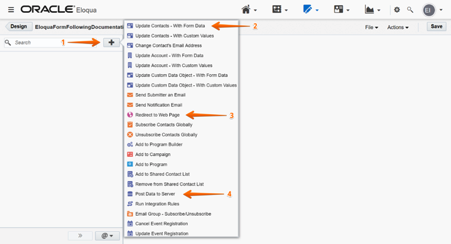
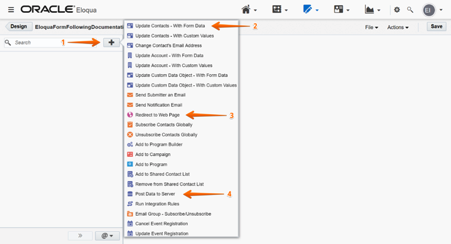
- Click Save (1) to add the required items to Processing steps (2,3,4) by double clicking the field.

- Step Update Contacts - With Form Data does not require any changes.
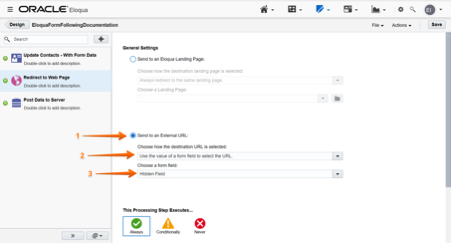
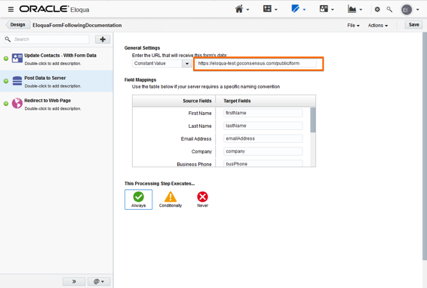
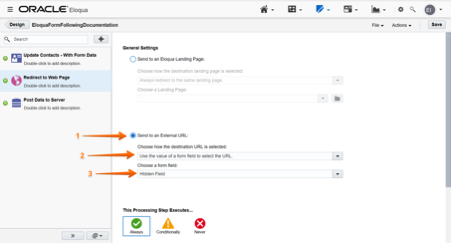
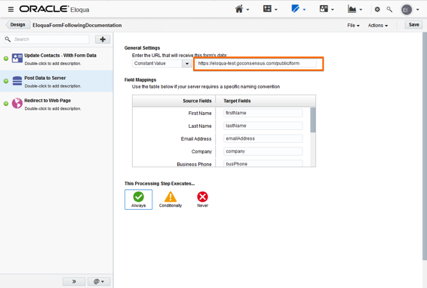
- Redirect to Web Page follow these steps:
- Select Send to External URL
- Select "Use the value of a form field to select the URL"
- Select Hidden Field (This is the field in which the redirect URL value)

- At step Post Data to Server, set Constant Value as "https://eloqua-test.goconsensus.com/public/form"

- In the upper right-hand corner, click Save.
How to a Create Landing Page with the Eloqua Form for Consensus
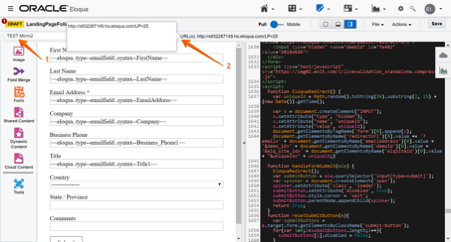
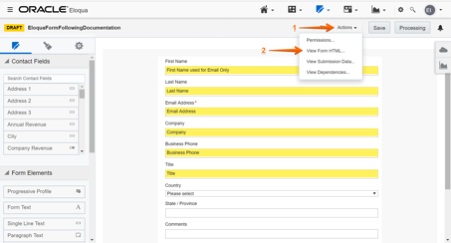
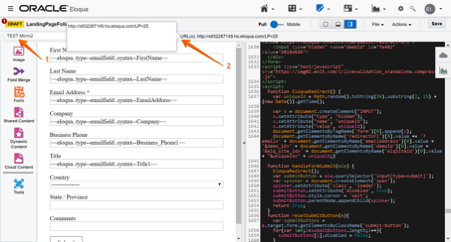
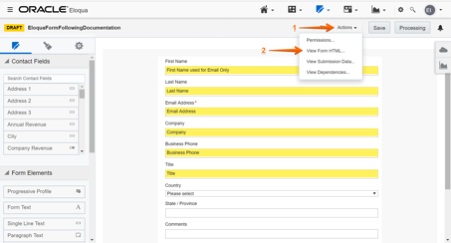
- Before creation of a new Landing Page, open the Eloqua Form from the previous step and click Actions then View Form HTML.

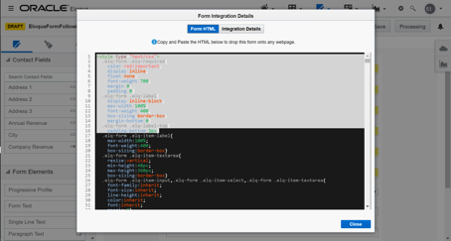
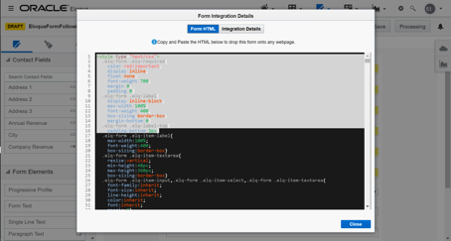
- Copy the entire script from the Form HTML section.

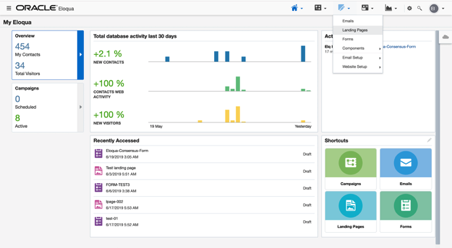
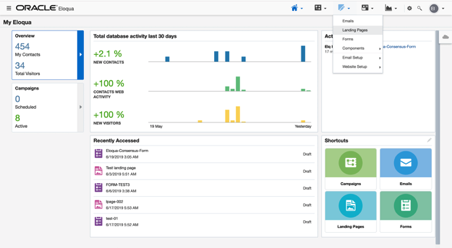
- To create a landing page, go to asset then Landing Pages

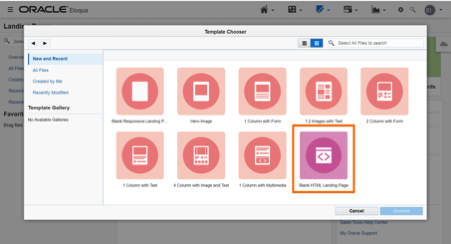
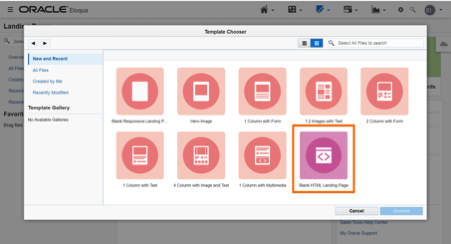
- Create a Landing Page then choose Blank HTML Landing Page

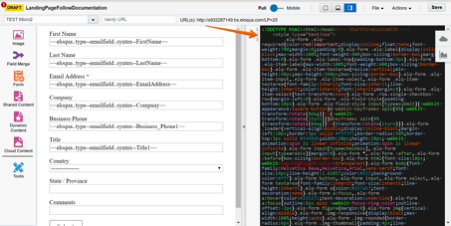
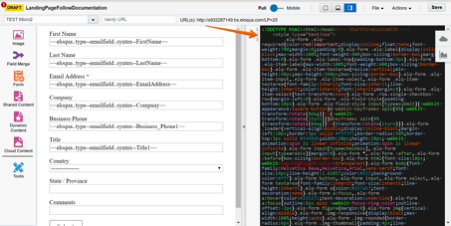
- Paste the copied script into the landing page

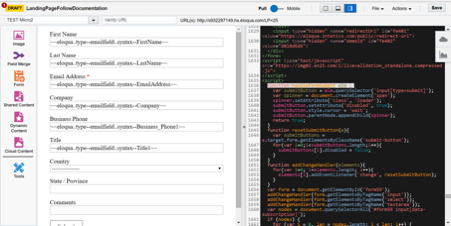
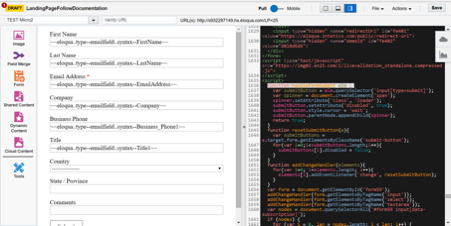
- Find the code function handleFormSubmit in the editor and paste this script before the function and after the <script> tag.
function EloquaRedirect() {
var uniqueId = Math.random().toString(36).substring(2, 15) + (new Date()).getTime();
var x = document.createElement("INPUT");
x.setAttribute("type", "hidden");
x.setAttribute("name", "uniqueId");
x.setAttribute("value", uniqueId);
document.getElementsByTagName('form')[0].append(x);
document.getElementsByName('redirectUrl')[0].value += '?email=' + document.getElementsByName('emailAddress')[0].value + '&demo_id=' + document.getElementsByName('demoId')[0].value + '&elq_site_id=' + document.getElementsByName('elqSiteId')[0].value + "&uniqueId=" + uniqueId;}
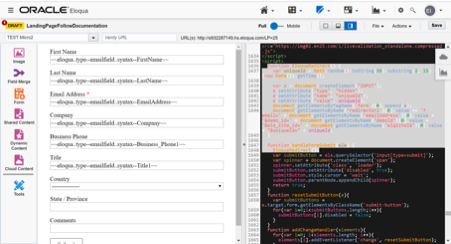
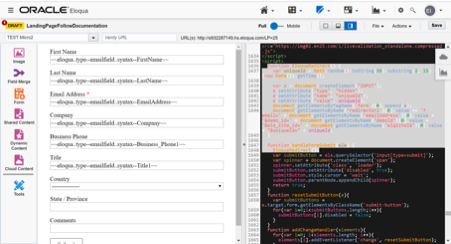
Add EloquaRedirect(); as the first line in the function handleFormSubmit

- Choose your microsites (1), click Save and click URLs to test the result